Exemple de cahier des charges site web
Rédiger un cahier des charges web pour un site internet ou un site e-commerce n’est pas une mince affaire. Cet article vous guidera pas à pas dans la démarche. Pour les plus pressés, nous avons conçu un exemple de cahier des charges site web à télécharger.
Avant-propos :
Cette rubrique est l’endroit idéal pour décrire brièvement votre société. Quelques lignes suffiront. Généralement, on y retrouve votre raison sociale, la taille de votre entreprise, les produits et services que vous proposez (et donc vos domaines d’activités stratégiques), votre zone de chalandise et cibles marketing.
Nous vous conseillons invitons à marquer noir sur blanc votre UVP. WHAT IS THIS ?!? C’est un acronyme qui provient de l’anglais et signifie « Unique Value Proposition » ou en français, « une proposition de valeur ». Autrement dit, une phrase qui résume les bénéfices de votre offre et qui explicite les éléments qui vous différencient clairement de vos concurrents. On retrouve généralement cette proposition dans une « headline » sur une page d’accueil de site internet.
Sur mailjet.com :
Prérequis :
La rubrique prérequis permet de rentrer au cœur du sujet de votre cahier des charges web. On y retrouve :
- Le type de site : précisez s’il s’agit d’un site vitrine commercial, un site institutionnel, un e-commerce ou un site d’information par exemple.
- Description de l’objectif : quel objectif poursuivez-vous ? Acquérir des prospects ? Présenter votre institution ? Vendre vos produits ? Informer le public via des actualités ?
- Ciblage (traduction) : essayez de détailler le plus précisément possible le ou les cibles de votre site. La méthode des « Persona » vous sera utile. Précisez ici si votre site doit être multilingue.
- Contraintes : ce point peut être l’occasion de faire part d’un délai de livraison. Si vous êtes lié à une charte professionnelle ou à des contraintes légales qui pourrait imposer des limites fonctionnelles ou marketing, expliquez-le. C’est souvent le cas pour des sites liés à la santé par exemple.
- Budget : nous comprenons tout à fait que vous souhaitiez obtenir le meilleur prix du marché pour la création de votre site internet. Cependant, le web permet de proposer des développements quasiment illimités sur le plan technique. Aussi, la principale limite sera donc votre propre budget. Si vous ne souhaitez pas indiquer de somme précise, une fourchette de prix permettra de cadrer les réponses que vous recevrez pour ce projet.
Création :
- UVP : si vous ne l’avez pas déjà fait en avant-propos, vous pouvez aussi expliciter votre proposition de valeur ici.
- Charte graphique : faites part de vos normes graphiques. L’utilisation des couleurs, du logo… Notifiez clairement si les éléments existants doivent être repris tel quel ou peuvent être adaptés.
- Exemples d’autres sites : cette partie est optionnelle mais vous pouvez indiquer quelques références graphiques qui vous plaisent. Cela sera utile pour mieux comprendre vos souhaits.
- Pour cadrer la création graphique, une astuce simple est de décrire votre site idéal au moyen d’adjectifs sur la forme, la personnalité et l’apparence.
Forme = horizontal ; en parallaxe ; avec des motifs géométriques ; centré…
Personnalité = jeune ; accueillant ; dynamique ; convivial…
Apparence = sobre ; épuré ; coloré ; scientifique ; médical ; technologique ; fun…
Fonctionnalités du site internet :
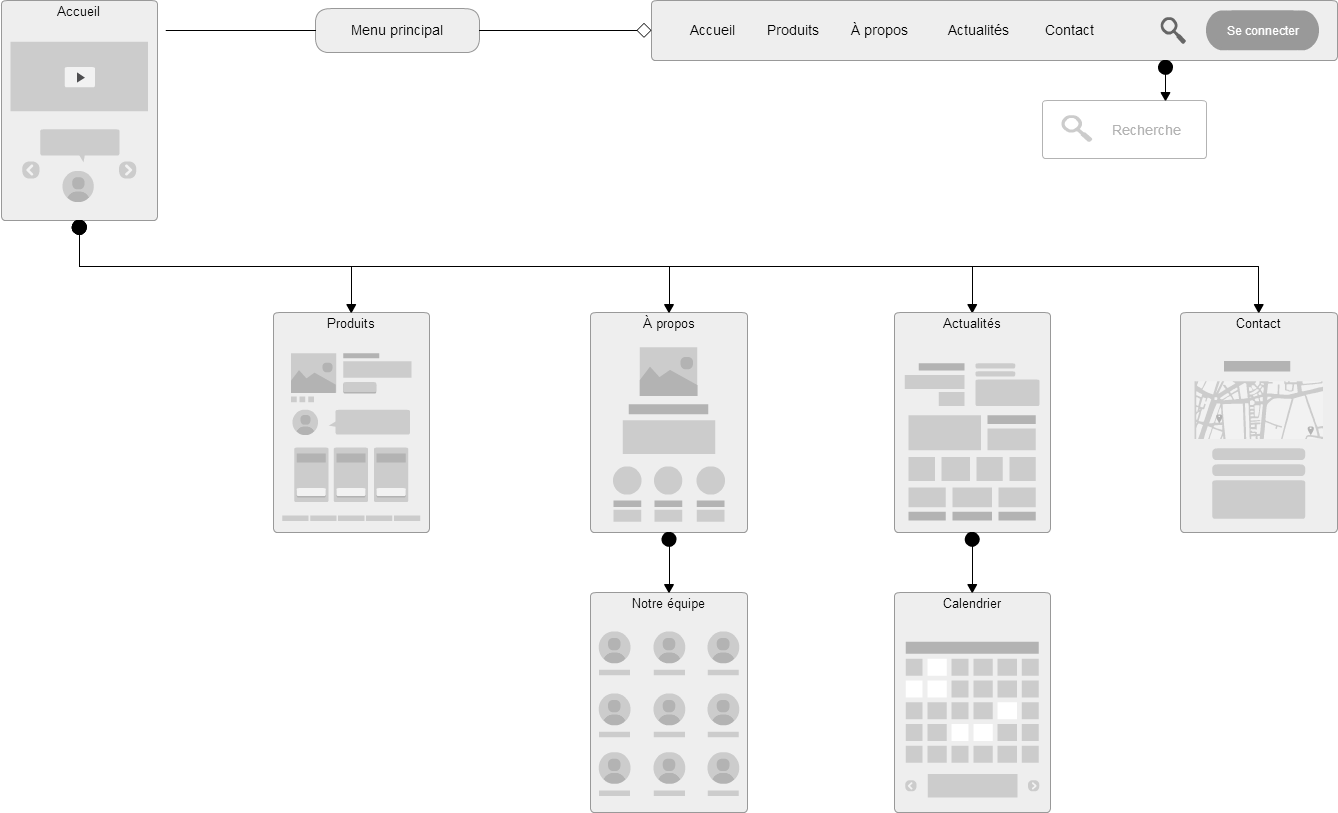
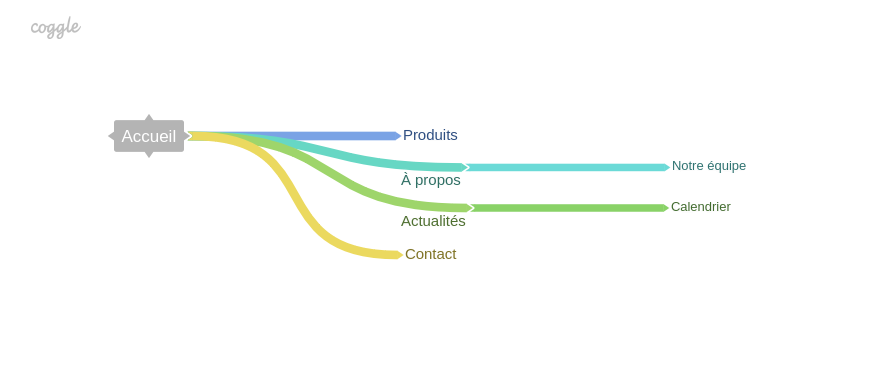
- Arborescence :
Avant de rentrer dans le détail des fonctionnalités, présentez une vision claire de la hiérarchie des pages de votre site. Pour ce faire, nous vous recommandons d’utiliser l’utilitaire Cacoo (voir exemple ci-dessous). Coggle fonctionne très bien aussi. Cet outil de mindmapping vous permettra de construire une carte plus simple.
Bien sûr, le prestataire sera là pour vous conseiller et vous aider à rédiger votre cahier des charges. Il pourra notamment vous guider dans l’organisation de vos rubriques et de vos pages. Aussi, n’hésitez pas à l’indiquer, surtout si votre projet comprend une prestation de référencement naturel.
- Description fonctionnelle :
1) Pages de contenus :
Lister toutes les pages qui seront dites « de contenu ». Ces dernières sont des « pages simples », constituées généralement de textes et d’images. Si pour vous, ces pages doivent aussi contenir des PDF ou des vidéos par exemple, mieux vaut l’indiquer. Il faut aussi veiller à préciser le support qui les héberge, généralement il s’agit de Youtube.
2) Fonctionnalités :
Détaillez précisément les fonctionnalités attendues.
Rappel pour les plus pressés : vous trouverez un exemple de cahier des charges web à télécharger en fin d'article
Fonctionnalités pour un cahier des charges de site vitrine :
- Un carrousel d'images (bien que nous n’aimions pas trop cela, mais ceci est un autre sujet)
- Un espace de blog ou d’actualités
- Une ou plusieurs galeries photos
- Un espace privé permettant d’accéder à certains types d’informations
- Un agenda permettant de visualiser des évènements
- Un formulaire de capture d'email pour alimenter vos bases de données email
- Partage de liens vers les réseaux sociaux
- Téléchargement de documents de type PDF
- Un moteur de recherche interne au site
- Un formulaire de contact
Fonctionnalités pour un cahier des charges d'un site e-commerce :
Voici quelques exemples de fonctionnalités que l'on peut retrouver dans un cahier des charges de site marchand :
En accueil :
- Accès à un compte avec historique de commandes, coordonnées postales….
- Intégration d'une vidéo promotionnelle
- Barre de recherche permettant de trouver un produit spécifique
- Live chat : fonctionnalité de messagerie instantanée vous permettant de communiquer avec les internautes présents sur votre site
Sur des fiches produits :
- Cross selling : proposition de produits complémentaires (généralement, sur les fiches produits)
- Mise en place d’avis clients
- Création d’une « Wishlist » : fonctionnalité permettant de créer une liste d’envies de produits et de la partager à des tiers
- Visualisation produit spécifique (360° ou autre)
Paiement :
- Modules de paiements par CB, Paypal, virement bancaire
Livraison :
- Livraison par colissimo, So’colissimo ou d’autres transporteurs
Marketing :
- Module de gestion de réductions
- Création de codes promotionnels
- Module de parrainage
- Module permettant de créer un compte plus rapidement (inscription via Facebook par exemple)
- Relance de paniers abandonnés par email (retargeting)
- Messages personnalisés à inclure à l’envoi (de type « carte de vœux »)
- Calcul automatique du montant restant avant d’accéder à la livraison gratuite
- Module de statistiques personnalisées
- …

Technique :
- Technologie :
Précisez dans votre cahier des charges web si vous souhaitez que le prestataire réalise votre site internet au moyen d’une solution spécifique. Généralement, l’agence web sera force de proposition en la matière.
- Nom de domaine :
Précisez si vous avez déjà réservé un ou plusieurs noms de domaines.
- Hébergement :
Avez-vous déjà un hébergeur ?
Afin de mieux préciser votre demande, il est préférable d’estimer le volume de vos documents. L’hébergement dépendra de la solution technique proposée, du volume de trafic prévu et de l’ampleur de vos données.
- Maintenance :
Explicitez vos besoins et si possible estimez les en temps hebdomadaire ou mensuel.
La maintenance permettra de s’assurer d’un suivi de la part du prestataire. Elle pourra aussi servir à financer des évolutions du site nécessitant des développements supplémentaires ou la formation des administrateurs par exemple.
SEO :
Le SEO (aussi appelé référencement naturel ou organique) consiste à optimiser sur le long terme, la présence de votre site sur les moteurs de recherches.
Le référencement naturel vous permettra d'obtenir un trafic qualifié à moindre coût. Cependant, pour plusieurs raisons techniques et stratégiques, mieux vaut prendre en compte ce dernier dès la création de votre site et ne pas le considérer comme une prestation complémentaire. Avoir un site web c’est bien, mais c’est mieux s’il est vu... Réfléchissez donc à ce type de prestation, avant même la rédaction de votre cahier des charges web.
Autres prestations :
Indiquez ici les autres types de prestations que le professionnel devra prendre en charge. Il peut s’agir par exemple d’une campagne de liens sponsorisés, de la création de gabarit pour une newsletter, d’une mission d’accompagnement de vos équipes au changement…
Glossaire :
Si besoin, définissez les termes techniques que vous avez utilisé et notamment les acronymes.
Si vous avez besoin d’un cahier des charges spécifique pour le développement d’ une application web ou mobile, n’hésitez pas à nous contacter.