Passer au responsive design
Votre site n’est pas encore compatible mobiles et tablettes ? Pas de panique, il est encore temps de rattraper votre retard. Si toutefois, vous ne voyez pas encore l’utilité d’investir (un peu) pour faire la mise à jour, cet article est fait pour vous.
Les faits :
- D’après la FEVAD, en 2015, les sites leaders du ecommerce ont réalisé 21 % de leur CA sur mobile et tablettes !
- Le Journal du net rapporte que les recherches Google sur mobile ont dépassé celles sur desktop dans le monde.
- La non-compatibilité mobile peut vous pénaliser au niveau du référencement.
Toujours pas convaincu ?
Si vous avez installé Google Analytics sur votre site internet, nous vous invitons à cliquer dans la rubrique Audience > Mobile > Vue d’ensemble. Regardez le nombre de sessions « mobile » et « tablette » et leur durée moyenne… Si votre site n'est pas adapté aux formats nomades, vos statistiques reflètent certainement du gâchis.

Le responsive design en bref :
Aussi appelé Responsive Web design, cette technique de conception de sites internet permet de proposer du contenu auto-adaptable, en fonction des appareils qu’utilise le visiteur.
Le responsive design est une très bonne voie pour pallier la frustration des utilisateurs de votre site sur leur mobile. Pages qui tardent à s’afficher, obligation de faire défiler les phrases vers la droite pour en lire la fin, boutons qui ne sont pas cliquables ! Bref, vos prospects partent vite voir ce que proposent vos concurrents…
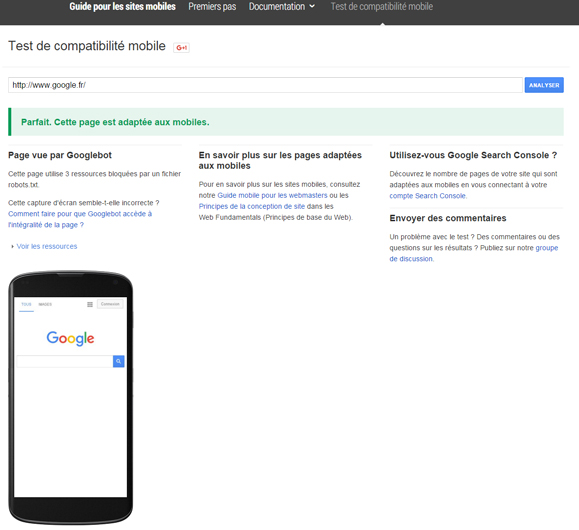
Pour obenir un rapport complet, Google a mis en place cet outil de test.

Comment ça se passe techniquement ?
Les développeurs « Responsive » utilisent la technologie CSS, qui leur permet d’appliquer des styles (au moyen de « Media queries ») à vos pages. Grâce à ces règles de style, la page s’adapte automatiquement à la largeur de votre écran. Techniquement, les « Media queries » sont des instructions CSS qui ne seront appliquées par le navigateur que lorsque certaines conditions de taille de la fenêtre d'affichage seront remplies. Il est ainsi possible de prévoir un style spécifique pour un écran de largeur inférieur à 768px (une tablette verticale) ou entre 768 et 992px par exemple (tablette horizontale) et ainsi de suite. Ceci implique que l'on pourra donc prévoir de masquer certains éléments, de modifier leur taille ou leur disposition.
Quelle différence avec un site mobile ?
Bref, un gros avantage pour proposer une meilleure expérience aux utilisateurs mobiles. Toutefois, cette méthode n’est pas exempte de problématiques :
- Le prix : créer un site mobile revient à créer un nouveau site, indépendant de celui d’origine. Cela nécessite donc des heures additionnelles pour l’Agence de développement web.
- La maintenance : les sites internet étant créés indépendamment, les deux doivent être mis à jour sur des espaces différents d’administration.
- Avec l’arrivée des tablettes et des téléphones hybrides (à mi-chemin entre le téléphone et la tablette), les sites mobiles nécessitent de plus en plus de temps de développement.
Et pourquoi pas une application ?
Excellente solution pour proposer une complémentarité au site, accéder à des fonctionnalités plus avancées ou proposer des expériences in-shop. Bref, l’application mobile séduit. Nous avons d'ailleurs consacré une page au développement d'applications mobiles notre site, expliquant leur intérêt.
Rappelons que les applications se téléchargent sur les stores : iOS (Apple), Android (Google), Windows Phone (Windows). On sait déjà… me direz-vous. Ok, mais du coup, arrivons en aux inconvénients :
- Leur référencement est spécifique et s’effectue avant tout dans ces fameux stores. Cela nécessite donc de développer une stratégie exclusive au lancement de l’appli et à son référencement.
- Le développement est long, si l’on veut être original et donc « téléchargé ».
- De nombreux tests sont à effectuer.
