6 tests indispensables avant de mettre en ligne votre site internet
Bientôt prêts à passer en ligne ? Ne passez pas outre la phase de test de votre site ! Étape fastidieuse mais incontournable, tester votre site internet sous toutes les coutures vous évitera bien des désagréments au lancement. Quels sont les tests à réaliser avant de mettre en ligne un site internet ? Comment tester son site internet correctement ? Répondons à vos interrogations…
Les textes
Faites la chasse aux fautes d’orthographes. Bonpatron.com est un correcteur de grammaire et d’orthographe qui dispose d’une version gratuite particulièrement efficace. Corrigez vos contenus une première fois et si vous en avez la possibilité, demandez à une tierce personne de relire vos textes corrigés.
N’oubliez pas les textes moins visibles comme les CGV ou les mentions légales. Testez également tous les liens.
Tester les fonctionnalités de votre site
Sur la version de recette de votre site internet (pré-production), faites une vérification des diverses fonctionnalités telles que le formulaire de contact par exemple. Remplissez en un et vérifiez si vous avez bien reçu un email. Inscrivez-vous à votre propre newsletter, vérifiez les liens internes et les boutons vers les réseaux sociaux, le téléchargement de PDF…
Sur un site internet riche en fonctionnalités le mieux est de faire un cahier de tests listant toutes les fonctionnalités, sous forme de checklist et contenant une zone qui permettra de faire des annotations.
Bref, vous l’aurez compris, il faut faire la chasse aux bugs.
Dans le cas d’un site e-commerce
Répétez plusieurs fois la procédure d’achat du début à la fin du processus. Ajoutez des produits au panier, enlevez-les, modifiez les quantités, changez votre adresse et le mode de livraison, le mode de paiement… Prenez bien le temps de lire le contenu des emails que les clients reçoivent, des messages automatisés qui s’affichent durant la procédure.
De votre côté, vérifiez que vous recevez bien tous les emails qui vous sont normalement destinés : confirmation de commande, demande de rappel…
Ne négligez pas la relecture des CGV (au préalable rédigées par un avocat) et des autres pages de contenus moins visibles comme les mentions légales.
Point législation
- Via le formulaire de contact placé sur votre site internet, vous collectez des données sur vos clients, pensez à faire une déclaration simplifiée à la CNIL (pour la France) ou à la CCIN (pour la Principauté de Monaco).
- En France, la loi Hamon modifie les pratiques des e-commerçants. Plusieurs dispositions comme l’information sur les délais de livraison, la possibilité de rétractation sont à inclure sur votre site.
L'affichage
Vérifiez que votre site internet s’affiche correctement sûr (au moins) les dernières versions des principaux navigateurs. À l’heure où nous écrivons ces lignes, toutes les pages du site devront pouvoir s’afficher sur les navigateurs suivants :
- Internet Explorer en version 10 et + ou Microsoft Edge dans sa version courante,
- Google Chrome dans sa version courante,
- Firefox dans sa version courante,
- Opera dans sa version courante,
- Safari sous Mac OSX dans sa version courante,
- iOS en version 7.0+, Android en version 4.0+
Si vous avez opté pour un site internet en responsive design (optimisé mobile), et nous espérons pour vos résultats que vous l’avez fait, suivez la procédure décrite ci-dessous. Dans le cas contraire, nous vous conseillons de lire cet article qui traite d'optimisation mobile.
Procédure de test de la version mobile de votre site sous Google Chrome (le raccourci clavier est F12) :
1) Allez sur la page que vous souhaitez tester
2) Faites un clic droit, sélectionnez « Inspecter l’élément »
3) La rubrique « Elements » s’ouvre, sélectionnez l’icône du mobile à sa gauche.
4) En haut, l’onglet « Device » vous permet d’apercevoir l’affichage sur la plupart des appareils
Vous pouvez aussi tester directement sur un mobile équipé de Android ainsi que sur un smartphone Apple (iOS).
Le référencement
De grâce, ne laissez pas vos pages sans titre ni description !

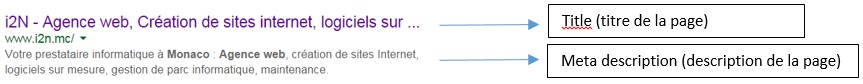
Pensez que ce sont ces éléments qui apparaitront dans les résultats des moteurs de recherche. Il s’agit de « la porte d’entrée » des internautes vers votre site. Mieux vaut les soigner pour les inciter à cliquer sur votre page. Une page = UN TITLE et une META DESCRIPTION différente !
Notez que ces éléments (surtout le title), pèsent sur le référencement naturel de votre site, il est vivement conseillé de faire appel à un professionnel du référencement pour les gérer.
Vérifiez avec votre prestataire que les éléments suivants aient bien été pris en compte : création d’une page d’erreur 404, d’un Sitemap (cartographie de votre site), d’un Favicon (symbolise votre marque en s’affichant dans les onglets de navigation).
Le suivi de vos performances
Mettez en place Google Analytics. La plateforme vous permettra de mieux comprendre qui sont vos internautes, quels canaux ils utilisent pour se rendre sur votre site et surtout, comment ils se comportent une fois arrivés à destination…
Nous vous recommandons d’utiliser aussi Google Webmaster Tools. Plus technique, cet outil vous signalera des informations cruciales concernant l’indexation de vos pages.
Crédit image : everythingpossible / 123RF Banque d'images
